
こんにちは。
リーデックス小川です。
今回は、前回に引き続きプリザンターのダッシュボード機能についてご紹介いたします。前回の記事をまだ読んでいない方は、先に「便利!プリザンターのダッシュボード機能を使ってみる①」を読んでいただけるとより理解が深まると思います。
また、「便利!プリザンターのダッシュボード機能を使ってみる①」でもご紹介シましたが、スクリプトを使用してダッシュボードを開発する方法について、全3回に渡って連載いたしました。
上記も合わせてご覧いただけますと、より理解が深まると思います。
それでは、今回もプリザンターのダッシュボードについて記載していきましょう。
- パーツタイプ「クイックアクセス」のカスタマイズと設定について
- パーツタイプ「タイムライン」のカスタマイズ
- パーツのアクセス制御について
- フォルダアクセスしたときに指定したダッシュボードに強制的に遷移させるスクリプト
- まとめ
パーツタイプ「クイックアクセス」のカスタマイズと設定について
パーツとCSSでのカスタマイズ
パーツタイプ「クイックアクセス」は各サイトへのリンクを表示するパーツです。前回のブログもご参考ください。
「クイックアクセス」では、サイトIDを列挙した箇所にJSON形式で設定を行うことで、サイトごとにのアイコンとCSSを変更することができます。
[ { "Id": 123, "Icon": "check_circle", "Css": "bgcolorPink" }, { "Id": 456, "Icon": "check_circle" }, { "Id": 789, "Css": "bgcolorPink" } ]
| 項目名 | 説明 |
|---|---|
| Id | サイトIDを指定します。 |
| Icon | サイト名の前に表示するアイコンを設定します。指定文字はMaterial Symbolsを参照してください。Iconは省略可能です。省略時はサイトのアイコンの内容で表示します。 |
| Css | cssのクラス名を設定します。あらかじめ「CSS」タブや「拡張CSS」にて指定したクラスに対してスタイルを設定してください。Cssは省略可能です。 |
公式サイト(https://pleasanter.org/manual/dashboard-quickaccess )より引用
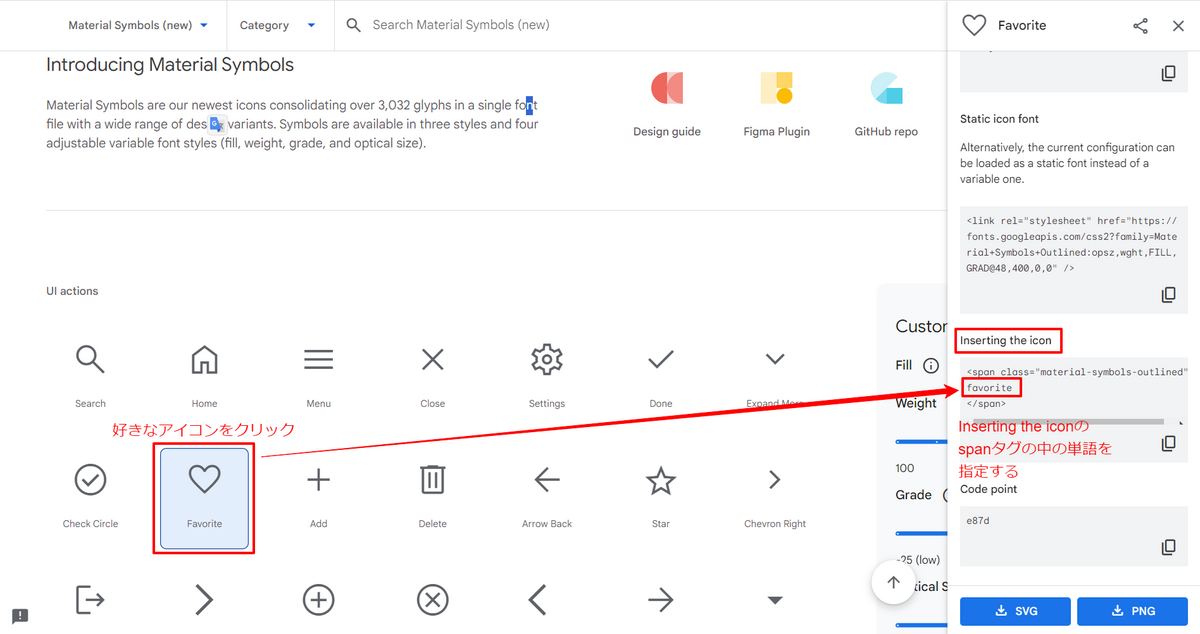
Material Symbolsはこちらのサイトより確認ができます。アクセスしたページで好きなアイコンをクリックし、右側に表示される「Inserting the icon」 のSPANタグの単語を指定します。

CSSの設定について知りたい方は、下記記事を参照してください。
JSONで指定をしたクイックアクセスがこちらになります。

デフォルトではないアイコンと背景色が変更されていますね。
レイアウトについて
レイアウトは、縦方向と横方向を指定できます。
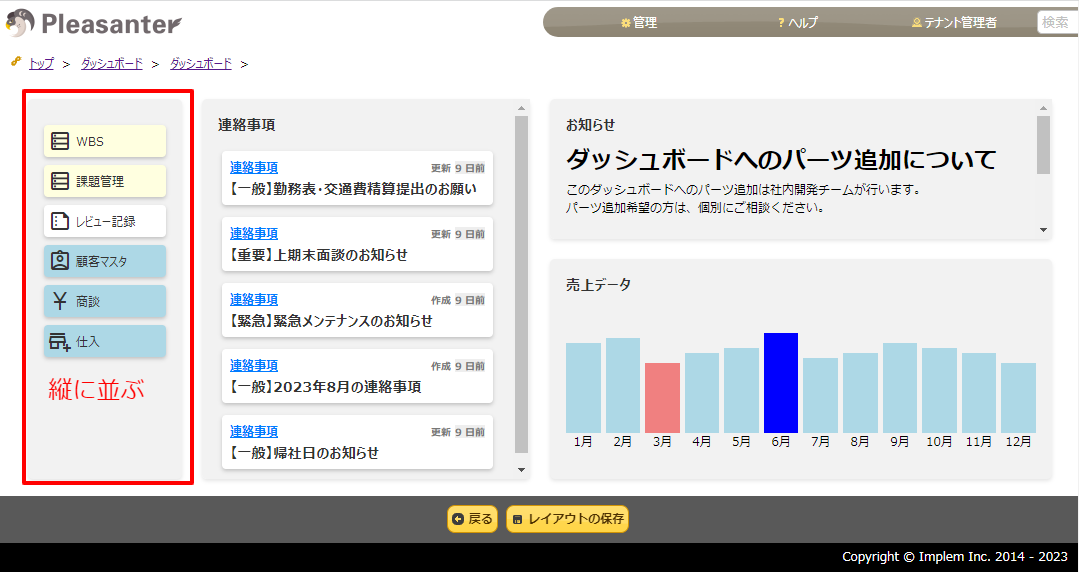
縦方向を指定すると、メニューが縦に並び、横幅が全てのメニューで同じになります。

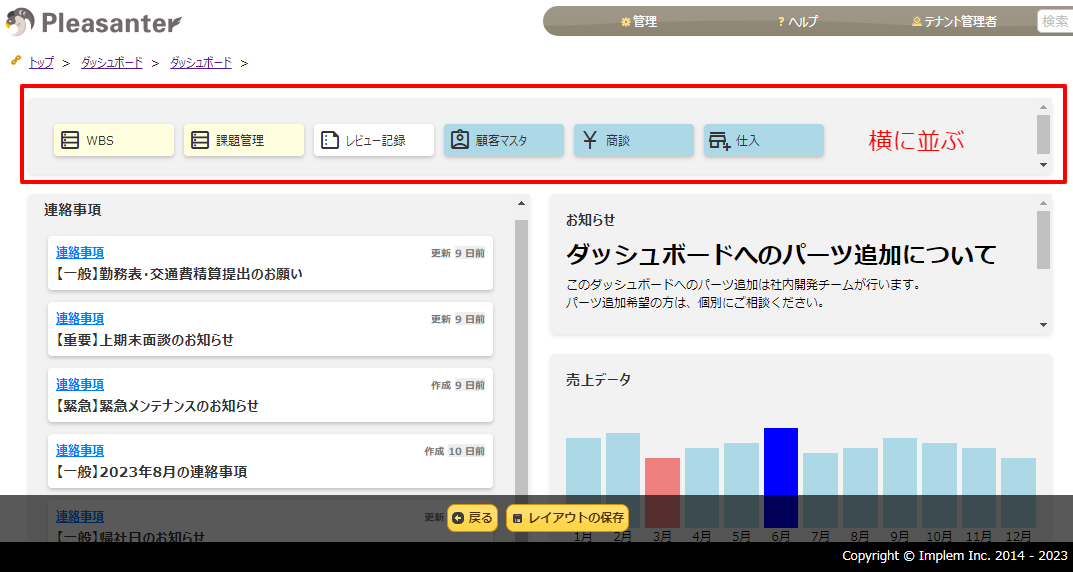
また、横方向を指定をすると、メニューが横に並び、アイコンの長さは文字数により異なります。

パーツタイプ「タイムライン」のカスタマイズ
表示タイプについて
「タイムライン」の表示タイプは、「簡易」「標準」「詳細」があります。違いはデフォルトで表示されている項目です。「簡易」「標準」は、マウスを乗せると非表示部分が表示されます。全てが表示されると「詳細」を選択した時と同じ表示となります。
下図は、左から「簡易」「標準」「詳細」となります。

| 表示タイプ | 表示内容 |
|---|---|
| 簡易 | 初期表示はレコードのタイトルを表示します。マウスカーソルを乗せるとテーブル名レコードの内容を表示します。 |
| 標準 | 初期表示はテーブル名レコードのタイトルを表示します。マウスカーソルを乗せるとレコードの内容を表示します。 |
| 詳細 | 初期表示の時点でテーブル名、レコードのタイトル、レコードの内容を表示します。 |
公式サイト(https://pleasanter.org/manual/dashboard-timeline )より引用
サイトIDの複数指定についての注意点
サイトIDは複数指定することができますが、複数指定した場合はフィルタおよびソートタブで表示される選択項目は、一番先頭のサイトが使われます。全てのテーブルをマージするわけではないのでご注意ください。
パーツのアクセス制御について
ダッシュボードのパーツは、それぞれにアクセス制御を行うことが可能です。ダッシュボードのアクセス制御には全てのユーザに書き込み権限が表示できるよう権限を設定します。

佐藤由香(デモ環境で用意されているユーザです)でログインを行うと、全てのパーツが表示されています。

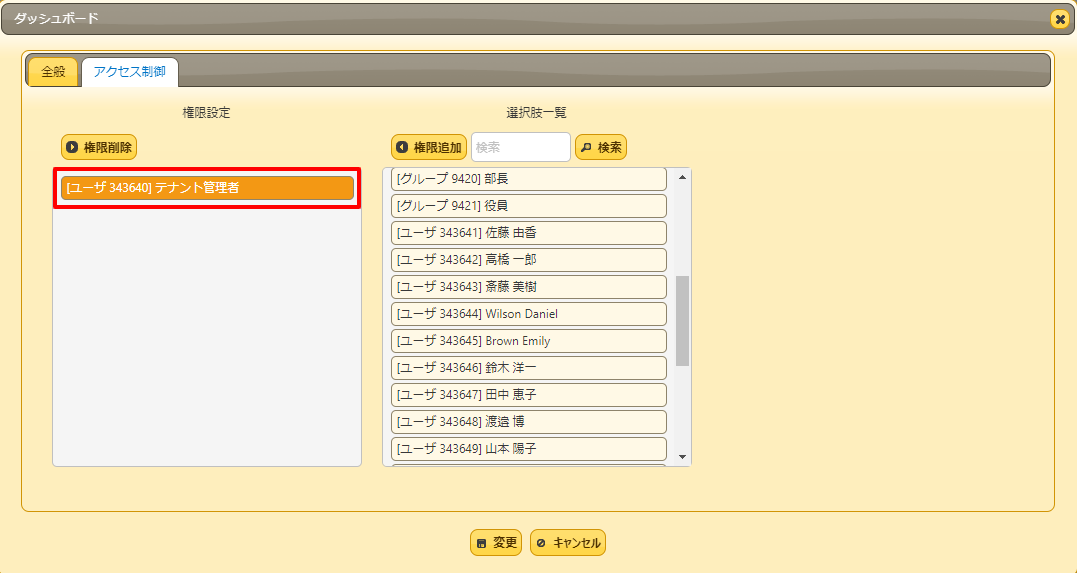
では、右下の売上データ(クイックアクセス)にアクセス制御を設定します。売上データの詳細設定より、アクセス制御を開きます。

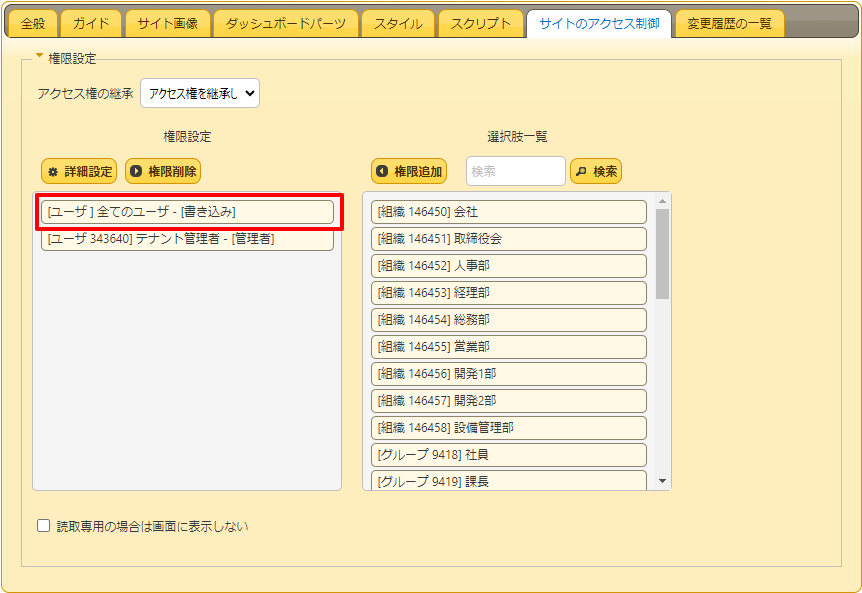
「権限設定」で、「テナント管理者」を選択します。この設定を行うことで、売上データにはテナント管理者以外は権限がない状態となります。

設定後、ダッシュボードを再読み込みすると、該当するパーツが消えていることがわかります。

このように、特定のユーザに対して、権限を適切に設定することでパーツを表示させないことができます。
フォルダアクセスしたときに指定したダッシュボードに強制的に遷移させるスクリプト
それでは最後に、スクリプトのご紹介です。
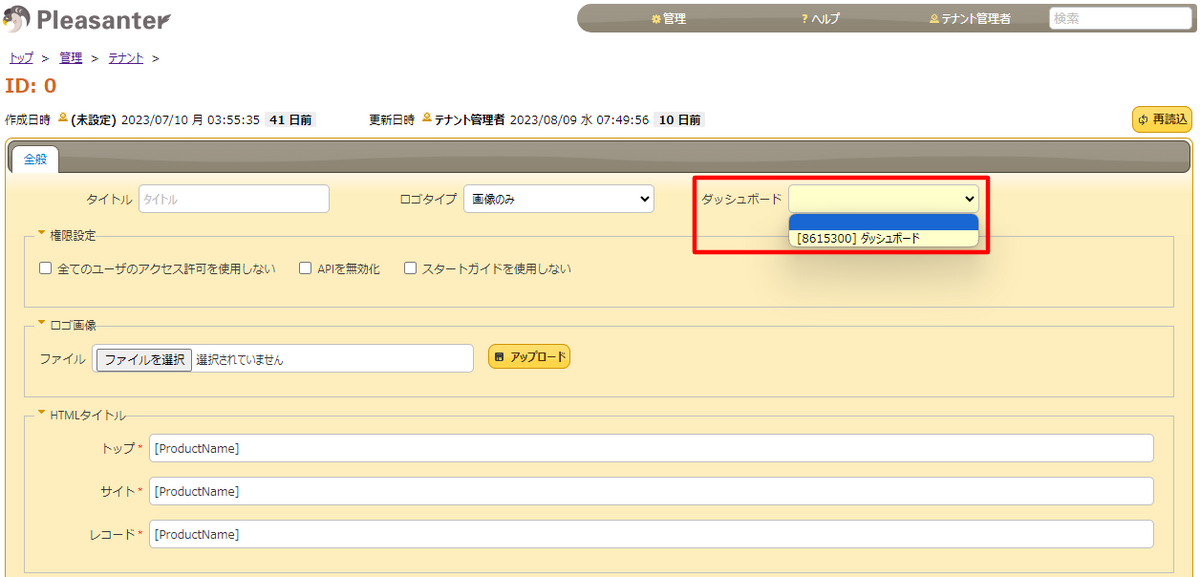
トップフォルダのサイトの管理より任意のダッシュボードを設定することで、トップフォルダにアクセスすると指定したダッシュボードが表示されます。

他のフォルダにはダッシュボードを指定する設定がないため、同様に動作するスクリプトを作成しました。下記スクリプトを任意のフォルダの「スクリプト」に設定してください。なお、XXXXXにはダッシュボードのIDを指定します。
$p.events.on_grid_load = function () { // 現在のURLからクエリパラメータを取得 const urlParams = new URLSearchParams(window.location.search); // ndパラメータの値を取得 const ndValue = urlParams.get('nd'); // nd=1が設定されていない場合にリダイレクト if (ndValue !== '1') { window.location.href = '/items/XXXXX/index'; // XXXXXにはダッシュボードのIDを設定 } }
簡単なプログラムの説明ですが、スクリプトを指定したフォルダにアクセスすると指定したダッシュボードに画面が移動します。
このままだと本来のフォルダにアクセスできなくなるため、URLのパラメータにnd=1を指定すると、ダッシュボードに移動しない処理を加えています。
カスタムやカスタムHTMLで、nd=1のパラメータがついているURLのリンクを設定しておくと便利です。

まとめ
今回は、「便利!プリザンターのダッシュボード機能を使ってみる①」に引き続きダッシュボード機能について解説しました。まだまだ便利な使い方ができそうなので、ぜひ色々と試してみてください。
弊社では、スクリプトやスタイルを利用したカスタマイズについてご支援させていただいております。スクリプトについて相談したい、業務を改善のために実現したい機能がある、や、本記事や過去の記事のスクリプトを応用したい、などありましたら、お気軽にお問合せください。
それでは、今回はこの辺で。
最後までご覧いただき、ありがとうございました。