
こんにちは。
リーデックス小川です。
さて、今回はプリザンターをカスタマイズしてダッシュボードを開発する、の第3回目です。1回目、2回目の内容についても、この後ご説明していきますので、ぜひお読みください。
プリザンターにノーコードで利用できる「ダッシュボード」が実装されました。本記事と合わせて読んでいただけるとより理解が深まりますので、ぜひご覧ください。
前回までの振り返り
今回は3回目のダッシュボードの記事ですが、1回目、2回目でご紹介した内容について、簡単に触れてみたいと思います。各記事へのリンクを貼っておきましたので、詳細をご覧になりたい方はリンク先のページをご覧ください。
プリザンターをカスタマイズしてダッシュボード化!①
第1回目では、プリザンターの標準機能の表示形式のご説明し、標準機能では実現できない円グラフ、棒グラフを含めた、ダッシュボード機能のご紹介を行いました。ダッシュボードは、お問合せいただく機会の多い機能です。
プリザンターをカスタマイズしてダッシュボード化!②
第2回目では、実際に開発したダッシュボードの画面構成や、構成を制御するJavaScriptやCSSのご紹介を始め、ダッシュボードの内容を管理するテーブルの権限について説明しています。
ダッシュボードにコンテンツを表示する
それでは、今回の記事の内容を書いていきたいと思います。
今回のダッシュボードは、左側にテーブルなどのサイト、右側にダッシュボードを表示する仕様で進めています。

ダッシュボードを表示するための土台となるHTMLタグを配置します。こちらは、第2回目でもご紹介していますが、下記のコードをスクリプトに貼り付けます。
IDがright_menuのdivタグの中にダッシュボードのコンテンツを配置するイメージになります。
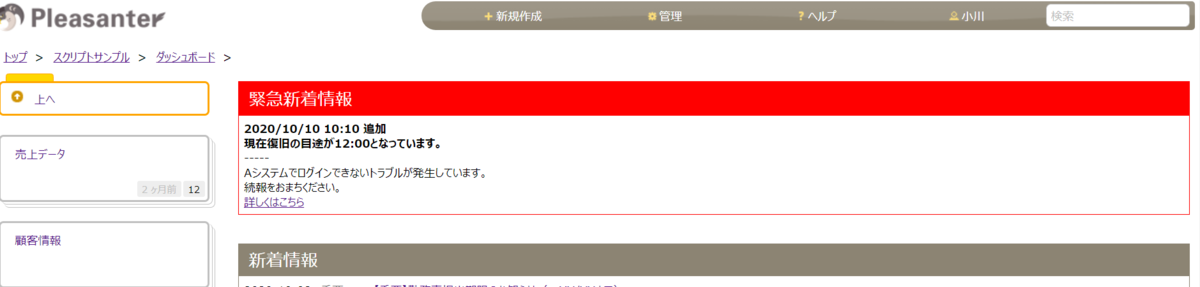
試しに、ダッシュボードの緊急新着情報を表示してみたいと思います。

下記のソースコードを、さきほど登録したスクリプトの「 //以下にダッシュボードをコンテンツを埋め込む」以下にコピペして保存し、元の画面をリロードしてみてください。
赤い枠が表示され、緊急新着情報が表示されたと思います。
ダッシュボードマネージャー
ご紹介したように、プログラムをスクリプトに埋め込んでいけば、ダッシュボードは完成しますが、実際にはコンテンツや配置を設定するダッシュボードの管理画面が必要になると思います。
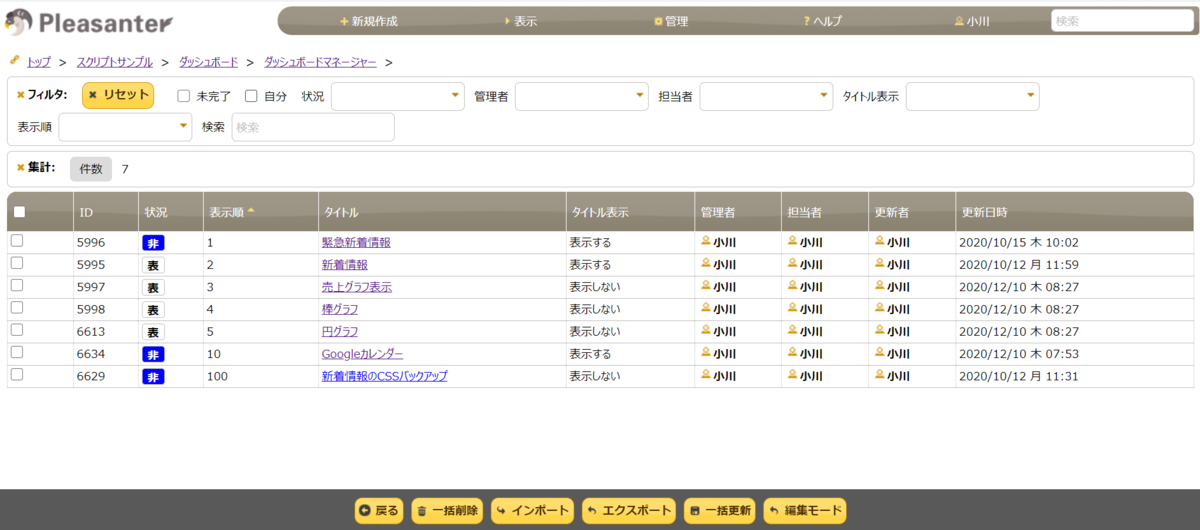
今回のダッシュボードも下記の様なテーブルを作成し、コンテンツの順番や表示形式について入れ替えられるようにしました。


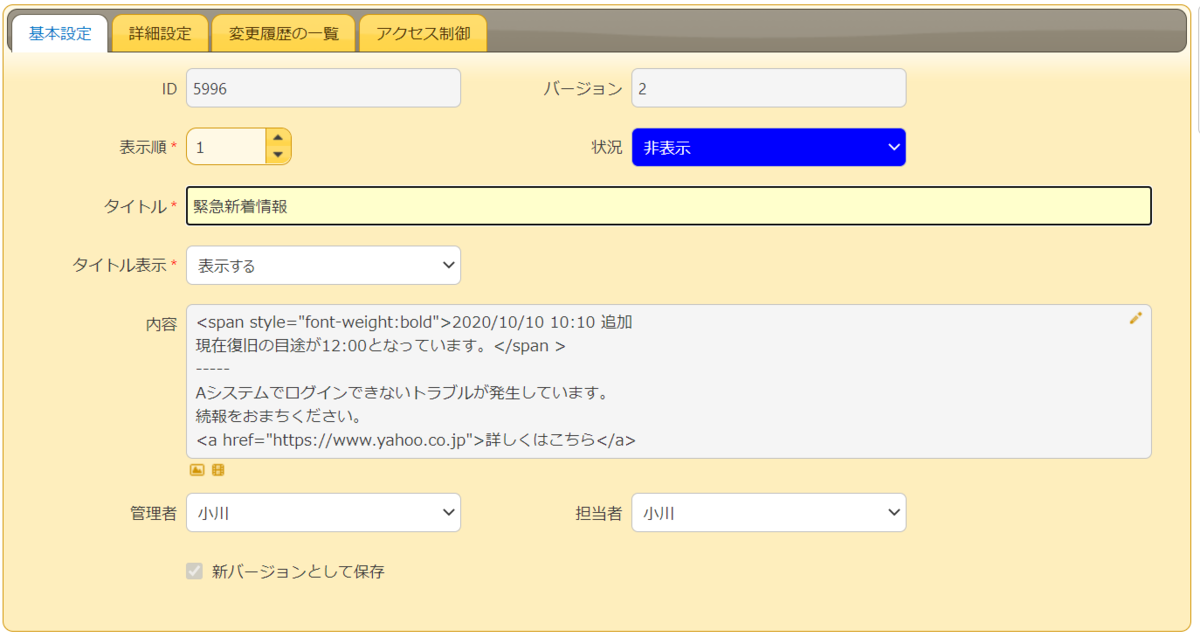
表示状態(表示・非表示)や表示順、タイトル、タイトルの表示、非表示を設定することが可能です。
試しに、新着情報と、緊急新着情報を入れ替えてみました。

すると、下記のようにダッシュボードの上下が入れ替わっています。

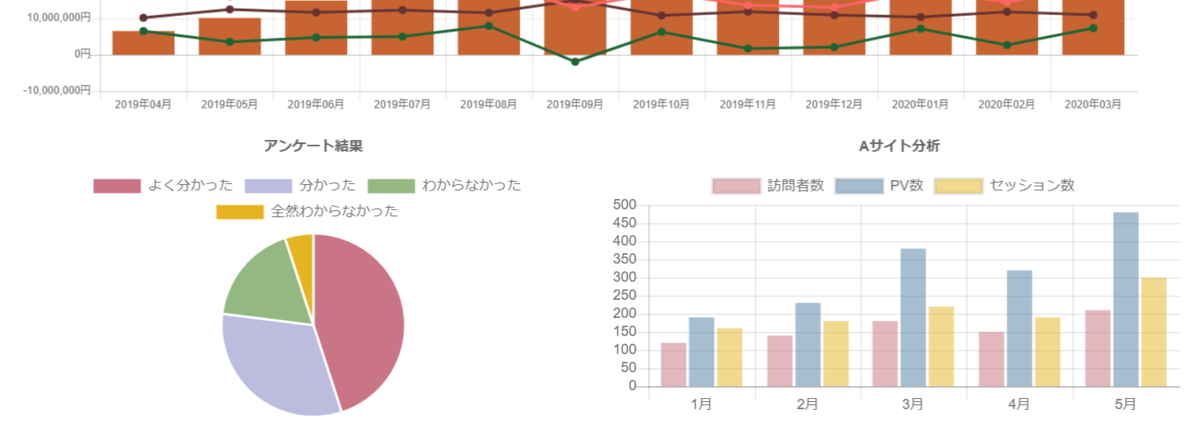
一行に表示するコンテンツを複数設定することもできます。
例えば、下記のように2つのグラフ(「アンケート結果」の円グラフと「Aサイト分析」棒グラフ)を2列で表示する設定も可能です。
グラフ自体はchart.jsというライブラリを使い、生成しています。

既存サービスを組み込む
また、既存のサービスがWebサイトへの組み込みに対応していれば、簡単にダッシュボードに組み込むことができます。
例えばGoogleカレンダーをこのダッシュボードに組み込むことができます。
Googleカレンダーの画面からiframeのソースを取得し、ダッシュボードマネージャーに登録することで、簡単にダッシュボードに表示させることが可能です。
※Googleカレンダーの組み込みについては、技術的なサンプルとしてのご紹介となります。実際にGoogleカレンダーを組み込んでのご利用やサービス提供は利用規約に反する可能性があるので、必ず利用規約などをご確認の上、自己責任でご利用ください。
少し長くなってしまったので、今回はここまでとさせてもらいます。
今回ご紹介できませんでしたが、新着情報についてもダッシュボードに簡単に表示できるような開発を行いました。
新規登録、編集、削除はプリザンターの機能を利用しつつ、表示順や内容をテーブルで管理し、ダッシュボードに表示する機能を提供しています。
新着情報ついても機会があればご紹介させていただければと思います。
まとめ
今回は、プリザンターでダッシュボードを表示する方法や、カスタマイズ方法について書いてみました。ご紹介したダッシュボードの表示や管理については、できるだけシンプルに開発、利用できるような方針で作りましたが、まだまだ改良の余地がありますので、バージョンアップした際にはまたご紹介させていただければと思います。
もし、ダッシュボードを自社に組み込みたい、スクリプトについて相談したい、業務を改善のために実現したい機能がある、本記事や過去の記事のスクリプトを応用したい、などございましたら、お気軽にお問合せください。
それでは、今回はこの辺で。
最後までご覧いただき、ありがとうございました。