
こんにちは。
リーデックス小川です。
今回は、プリザンターのダッシュボード機能についてご紹介いたします。
ダッシュボードとは、元々は自動車などの「計器盤」を意味する英単語ですが、IT分野では様々なデータをグラフ、表、指標や集計値などで一覧できるようにした画面のことです。
弊社でもスクリプトを使用してダッシュボードを開発する方法について、全3回に渡って連載いたしました。
スクリプト不要、ノーコードでダッシュボードが作成できる機能がプリザンターの本体に実装されました。簡単な設定で利用できますので、ぜひご活用ください。
ダッシュボードの作り方
それでは、プリザンターのダッシュボードについて作成していきましょう。任意のフォルダを表示し、画面右上の「新規作成」をクリックします。
サイト作成画面が表示され、左側メニューに「ダッシュボード」がありますので、選択して「作成」ボタンをクリックします。ダッシュボード名を設定するモーダルウィンドウが表示されますので、任意の名前を設定し「作成」ボタンをクリックします。

作成ボタンをクリックすると、フォルダ画面に自動で遷移します。フォルダには先ほど作成したダッシュボードが表示されています。

ダッシュボードへの「パーツ」の追加方法について
ダッシュボードはグラフなど一覧できるようなUIです。プリザンターのダッシュボードでは、それらを「パーツ」という単位で管理し、各々の「パーツ」でグラフなどを表示する設定を行います。
ダッシュボードへの「パーツ」の追加方法ですが、フォルダのダッシュボードをクリックした画面のメニュー「管理」→「ダッシュボードの管理」より行います。

ダッシュボードのタブをクリックすると、「パーツ」を登録する画面が表示されます。新規作成ボタンをクリックすると、「パーツ」を登録する画面が表示されます。
ダッシュボードのパーツの種類
プリザンターのダッシュボードの「パーツ」は以下の4種類あります。
| パーツ | 機能 | 主な用途 |
|---|---|---|
| クイックアクセス | フォルダやテーブルへのリンクを表示します。 | 各サイト、テーブルへのショートカットメニュー |
| タイムライン | 指定したテーブル内のレコードを表示します。表示するレコードのフィルタや表示順の指定が可能です。 | 割り当てタスクや掲示板の新着表示 |
| カスタム | 指定したテキストを表示します。「マークダウン」を使用した入力や「画像」の貼り付けが可能です。 | 使い方やヘルプなど文章の表示 |
| カスタムHTML | 指定したHTMLの内容を表示します。「スクリプト」「スタイル」と組み合わせることで、様々な用途に拡張可能です。 | グラフチャート、動画、地図、カレンダーの埋め込み |
公式サイト(https://pleasanter.org/manual/dashboard)より引用
それでは順番に「パーツ」の詳細について確認していきます。なお、各パーツにはアクセス制御の機能がありますが、この記事では取り扱わず、別の記事にてご紹介予定です。
ダッシュボードのパーツ1:クイックアクセスについて
クイックアクセスは、各サイトへのリンクを表示するパーツです。今までは、特定のテーブルやWikiなどのサイトを表示する場合は、フォルダを辿る、もしくはブックマークに登録する、などを対応が必要で、使い勝手があまり良くありませんでした。ダッシュボードのクイックアクセスを利用することで、簡単に目的のサイトへアクセスすることができます。

クイックアクセスの設定画面と各設定については下記通りです。

| 項目名 | 説明 |
|---|---|
| タイトル | パーツの名称です。 |
| タイトルを表示する | タイトルをパーツ上部に表示させる場合にチェックします。 |
| サイトID | 表示したいサイトID、サイト名、サイトグループ名をカンマ区切りで入力します。入力した順番で表示します。トップ画面を指定する場合は0を入力してください。JSON形式での入力も可能です。 |
| レイアウト | クイックアクセスパーツのレイアウトを選択します。 |
| CSS | クイックアクセスパネルの要素にCSSを適用する場合に使用します。CSSクラス名を指定することで、各項目に任意のクラス名を指定し、「スタイル」を適用することができます。 |
公式サイト(https://pleasanter.org/manual/dashboard-quickaccess)より引用し一部修正
サイトIDのJSON形式のカスタマイズやCSSによるカスタマイズについては、別のブログの記事でご紹介予定です。
ダッシュボードのパーツ2:タイムラインについて
続いてタイムラインについてご紹介します。タイムラインは、指定したテーブルのレコードを表示します。新着情報を表示したり、課題管理やタスクの表示などに使用することができます。

タイムラインの設定画面と各設定については下記通りです。

| 項目名 | 説明 |
|---|---|
| タイトル | パーツの名称です。 |
| タイトルを表示する | タイトルをパーツ上部に表示させる場合にチェックします。 |
| サイトID | 表示したいサイトID、サイト名、サイトグループ名をカンマ区切りで入力します。期限付きテーブルまたは記録テーブルのみ指定可能です。複数指定した場合、先頭のサイトが「基準サイト」となり、フィルタタブおよびソータタブの選択項目として利用します。 |
| レコードのタイトル | タイムライン上に表示する際のタイトルを指定します。角括弧()囲いで基準サイトの項目名を指定することで、動的に値を設定することができます。 |
| レコードの内容 | タイムライン上に表示する際の内容を指定します。角括弧()囲いで基準サイトの項目名を指定することで、動的に値を設定することができます。 |
| 表示タイプ | タイムラインに表示するレコードの表示タイプを選択します。 |
| 表示件数 | タイムライン上に表示するレコードの件数を指定します。 |
| CSS | タイムラインの要素にCSSを適用する場合に使用します。CSSクラス名を指定することで、各項目に任意のクラス名を指定し、「スタイル」を適用することができます。 |
公式サイト(https://pleasanter.org/manual/dashboard-timeline)より引用し一部修正
また、フィルタやソートを利用することで、表示するレコードを制限や表示するレコードの順番を設定が可能となります。フィルタ、ソートについてはビューなどと同じ機能ですので、詳細は割愛します。
ダッシュボードのパーツ3:カスタムについて
カスタムは、サイトのWikiのように、Markdownで文章を書くことができるパーツです。注意書きや説明など、幅広い用途で利用することができます。

カスタムの設定画面と各設定については下記通りです。

| 項目名 | 説明 |
|---|---|
| タイトル | パーツの名称です。 |
| タイトルを表示する | タイトルを表示させる場合にチェックします。 |
| 内容 | 表示したい内容を入力します。「マークダウン」を使用した入力や「画像」の登録が可能です。 |
| CSS | タイムラインの要素にCSSを適用する場合に使用します。CSSクラス名を指定することで、各項目に任意のクラス名を指定し、「スタイル」を適用することができます。 |
公式サイト(https://pleasanter.org/manual/dashboard-custom )より引用し一部修正
ダッシュボードのパーツ4:カスタムHTMLについて
カスタムHTMLは、カスタムとにていますが、HTMLタグを記述することができます。このため、iframeやjavascriptによってプリザンターのテーブルの情報を動的に表示たり、数値をグラフで表示することができるようになります。まさに、ダッシュボードで欲しかった機能ですね!

カスタムHTMLの設定画面と各設定は下記とおりです。

| 項目名 | 説明 |
|---|---|
| タイトル | パーツの名称です。 |
| タイトルを表示する | タイトルを表示させる場合にチェックします。 |
| 内容 | 表示したい内容をHTML形式で入力します。 |
| CSS | カスタムHTMLの要素にCSSを適用する場合に使用します。CSSクラス名を指定することで、各項目に任意のクラス名を指定し、「スタイル」を適用することができます。 |
公式サイト(https://pleasanter.org/manual/dashboard-customhtml)より引用し
なお、scriptタグやstyleタグは、タグがエスケープされ無効化されているようです。インラインでは有効ですので、インラインとして記述するか、スタイル、スクリプトに記述してください。
ダッシュボードのレイアウト変更と保存について
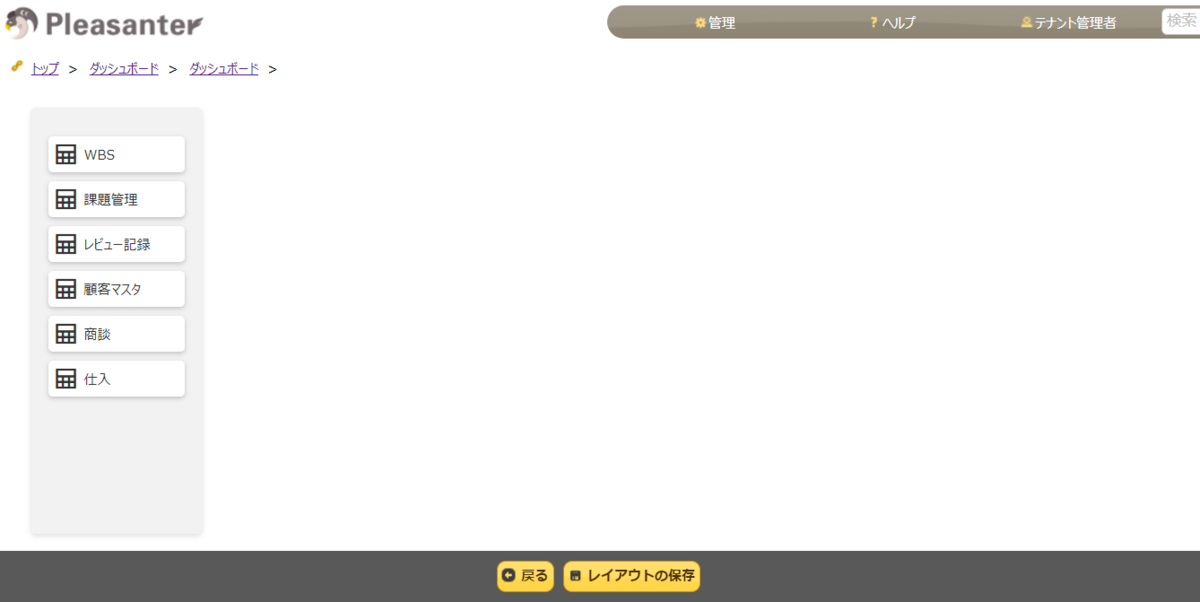
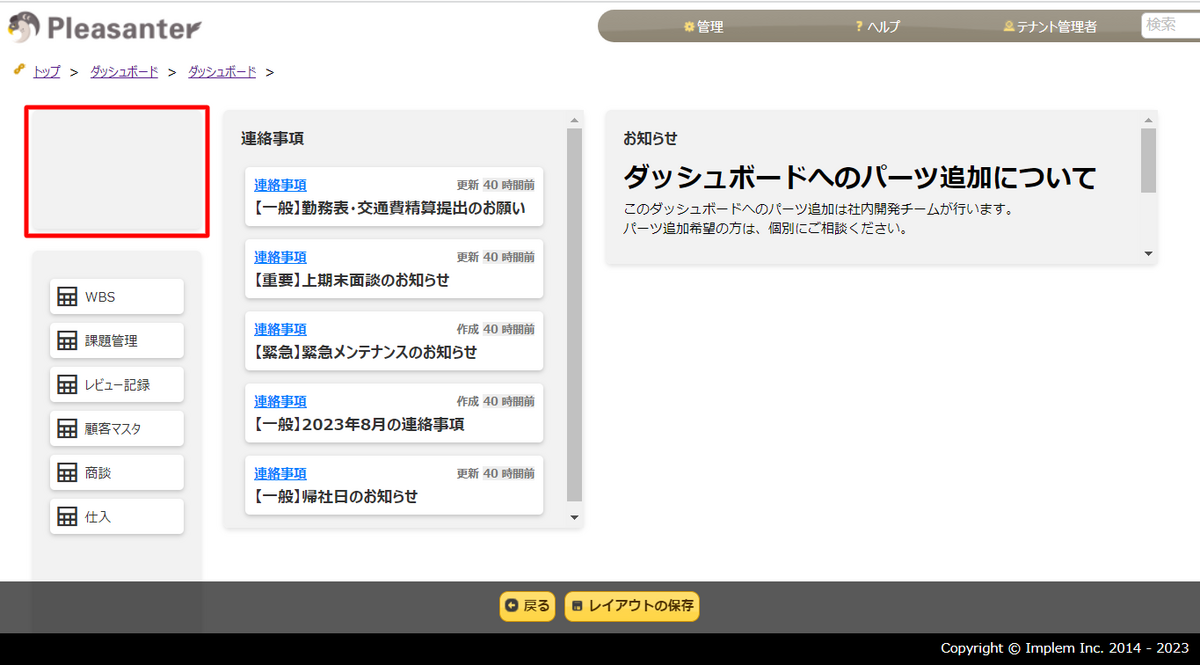
ダッシュボードのパーツを登録し、管理画面で保存をすると、新しく登録したパーツが左上に表示されます。各パーツをクリックし、ドラック&ドロップで位置を移動することが可能です。


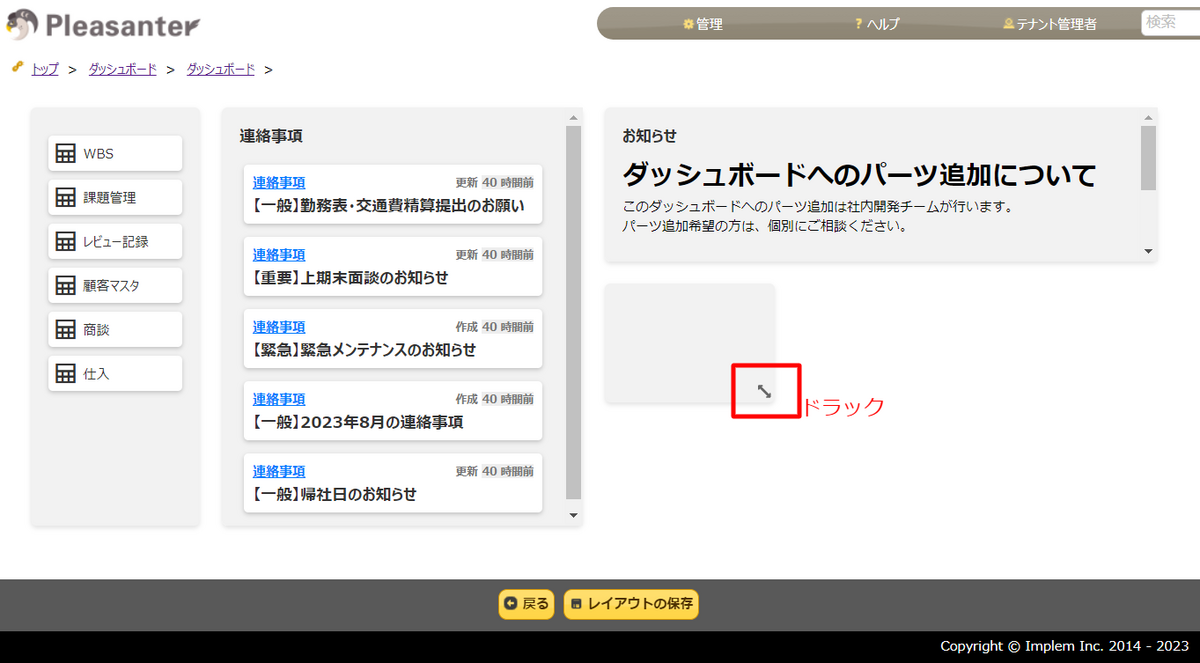
また、大きさも自由に変更できます。各パーツの右下をドラックし、マウスを動かすと大きさを変更することができます。


レイアウトを保存する場合はコマンドボタン「レイアウトの保存」を必ずクリックしてください。
なお、レイアウトの保存はダッシュボードの変更権限がないと実施できません。また、「レイアウトの保存」ボタンをクリックしたときに、ダッシュボードの設定を変更したことになりますので、別のタブやウィンドウでダッシュボードの管理画面を開いている場合は、再読み込みが必要となります。ご注意ください。
まとめ
今回は、ダッシュボードの基本的な使い方についてご紹介しました。使い方は千差万別なので、まずは色々設定し、基本的な使い方をマスターしてみてはいかがでしょうか。
次回も、ダッシュボードについて掘り下げてたブログを書いていきますのでお楽しみ。
弊社では、スクリプトやスタイルを利用したカスタマイズについてご支援させていただいております。スクリプトについて相談したい、業務を改善のために実現したい機能がある、や、本記事や過去の記事のスクリプトを応用したい、などありましたら、お気軽にお問合せください。
それでは、今回はこの辺で。
最後までご覧いただき、ありがとうございました。