
こんにちは。
リーデックス小川です。
11月になって、だいぶ寒くなってきましたね。少し前までクーラーの話をしていたのですが、もう暖房の話をしています。本格的な冬まではまだ先なので、しばらくは電気ストーブでしのげそうです。
さて、今回はプリザンターにダッシュボード機能を組み込むの第2弾を書いていきたいとおもいます。今日は、見た目の大きな変更点であれる、メニューの表示位置変更を左側に表示する方法と、 権限の違いによる管理画面の表示方法について書いていきたいと思います。前回の記事をまだ見ていない方はぜひご覧ください。
プリザンターにノーコードで利用できる「ダッシュボード」が実装されました。本記事と合わせて読んでいただけるとより理解が深まりますので、ぜひご覧ください。
- 画面構成の方針について
- サイトを左側に寄せる
- スタイルにCSSを登録する
- ベースとなるHTMLのタグを組み込む
- スクリプトに追加するJavaScript
- ダッシュボードの内容を管理するテーブルの権限について
- まとめ
画面構成の方針について
まずは、今回のダッシュボードの表示において、画面構成の方針について書いていきたいと思います。
- できるだけプリザンターのデフォルト機能を利用し汎用性を高くする。
- フォルダをダッシュボードとして利用し、サイト一覧を左側に寄せる。
- 右側にグラフなどの必要な情報を追加できるようにする。
1については、スクリプトを利用することでより詳細に表示制御することは可能ですが、ベースはシンプルに汎用性の高い構成にしました。また、最近のPCの画面は横が広いことから、サイトを左側に寄せることでバランスよく右側を利用できる考えたため、2,3の構成としました。
なお、今回はサンプルとしてサイトのスクリプトとスタイルを利用する方法をご紹介します。実際には、拡張スクリプトや拡張スタイル、拡張HTMLなどを利用する方がよいかもしれません。サイトのスクリプト、スタイルの登録方法は、下記を参考にしてみてください。
pleasanter.hatenablog.jp
サイトを左側に寄せる
まずは、ダッシュボードを表示するフォルダのサイトを左側に寄せてみます。標準では、プリザンターは下記のように表示されます。

表示されているサイトをすべて左側に寄せます。

スタイルにCSSを登録する
左側に寄せる方法はいろいろとあるかと思いますが、今回はシンプルにCSSで制御してみます。実際には、下記をテーブル管理のスクリプトに登録するだけです。
#SiteMenu{ width:250px; display:inline-block; }
ベースとなるHTMLのタグを組み込む
次に、サイトの右側にベースとなるHTMLタグを組み込みます。このタグを利用して、グラフなどの機能を組み込んでいきます。

スクリプトに追加するJavaScript
$p.events.on_grid_load = function () { $("#SiteMenu").after('<div id="right_menu" style="display:inline-block;"></div>'); $('#right_menu').css("width","calc(100% - 250px)").css("padding","0px 0px").css("margin-top","10px"); }
right_menuというdivタグを追加します。このタグの中に、新着情報やグラフなど表示していきます。
ダッシュボードの内容を管理するテーブルの権限について
ダッシュボードの内容を管理するテーブルの権限については、管理メニューより設定できるプリザンター標準のユーザ権限で制御しています。
編集権限のあるユーザのメニュー
左側メニューの新着情報、ダッシュボードマネージャーが右側の表示を管理しています。編集権限があるユーザの場合は、メニューが表示されています。

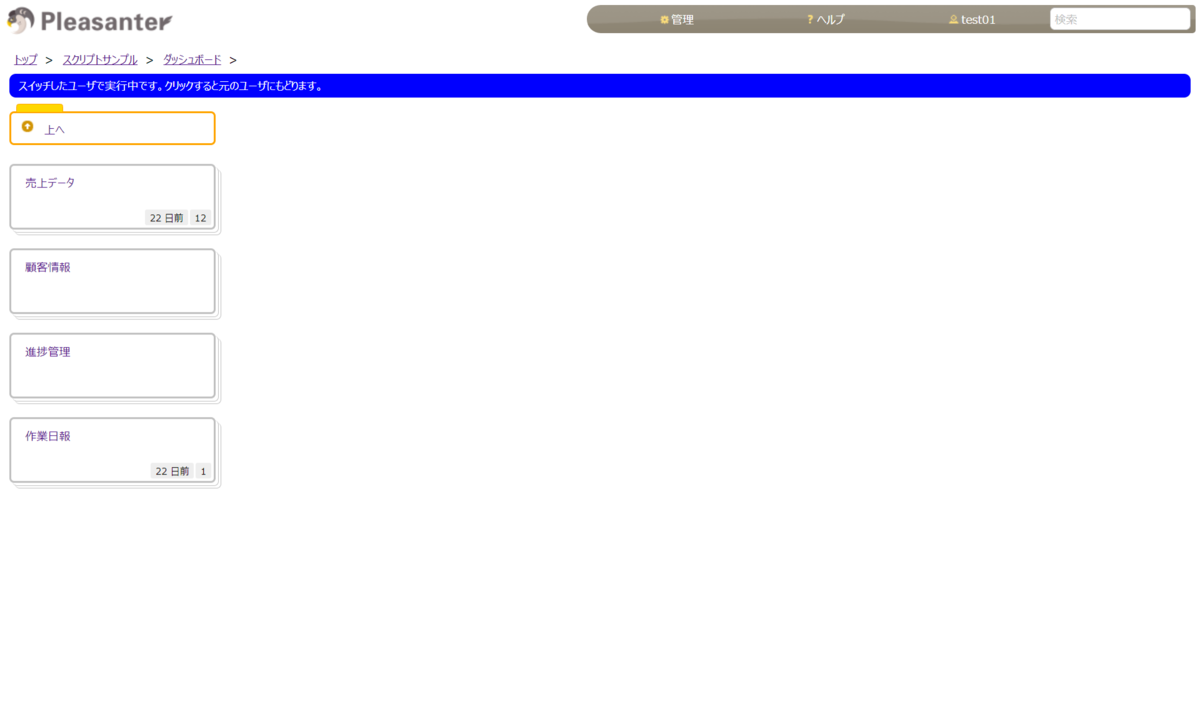
編集権限のないユーザのメニュー
一方、編集権限(表示権限)がないユーザについては、先ほどのメニューが表示されていないことが分かります。

青地のメッセージは特権ユーザでユーザの切り替えを行っているため表示されています。特権ユーザについては下記をご覧ください。
まとめ
見た目の大きな変更点であれる、メニューの表示位置変更を左側に表示する方法と、 権限の違いによる管理画面の表示方法について書いていきました。ここまでいけば、後は右側の表示部分を実装していくだけになりますね。
弊社では、スクリプトやスタイルを利用したカスタマイズについてご支援させていただいております。スクリプトについて相談したい、業務を改善のために実現したい機能がある、や、本記事や過去の記事のスクリプトを応用したい、などありましたら、お気軽にお問合せください。
それでは、今回はこの辺で。
最後までご覧いただき、ありがとうございました。