こんにちは。
リーデックス小川です。
今回は、プリザンター公式FAQのサンプルプログラムを実際に試してみたいと思います。2つの入力項目を連結して別の項目に表示するサンプルとなります。JavaScriptがあまり詳しくない方でも、比較的簡単に実現できると思いますので、ぜひチャレンジしてみてください。
サンプルコード:複数の項目の値を結合し1つの項目に自動入力したい(ID:266424)
公式FAQ:https://pleasanter.net/fs/publishes/266424/edit
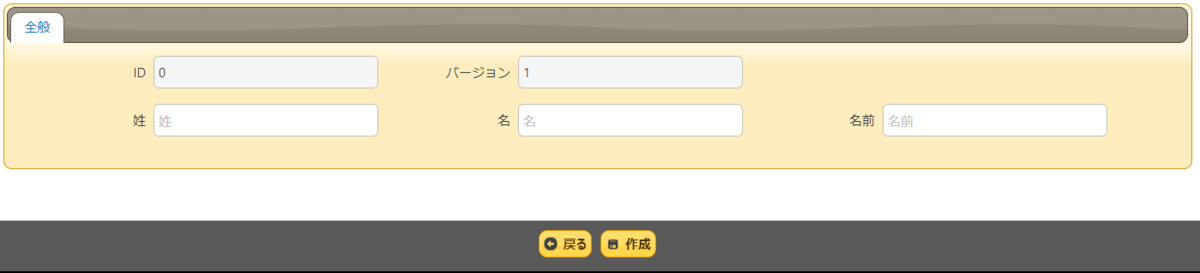
それでは、サンプルのテーブルを作ってみます。今回は、姓と名を別々に入れると、姓+名の名前が表示されるようなサンプルを作成します。
分類A:姓、分類B:名、分類C:姓+名(名前)を作成します。テーブルは期限は不要なので、記録テーブルとして作成します。

さて、公式FAQでは、下記のようなサンプルコードが載っています。
$(document).on('change', '#Results_ClassA, #Results_ClassB' , function() {
var A = $('#Results_ClassA').val();
var B = $('#Results_ClassB').val();
$p.set($('#Results_ClassC'), A + B);
})
実は、これをそのままスクリプトに張り付けるとできてしまいます(笑)。スクリプトに張り付けるやり方は、下記URLを参考にしてみてください。
このままだとあまりにもなので、少しだけ補足をさせてもらいます。公式サイトにも書いてありますが、記録テーブルの分類AはResult_ClassAというIDです。期限付きテーブルの場合は、Result_がIssues_に代わります。このResult_やIssues_についてですが、HTMLのhiddenで設定されています。jQueryでの取得方法は、
$("#TableName").val();
です。これを組み込んでみましょう。onChangeイベントは、設定されている項目(ここでは分類AとB)が変わったら、というイベントです。詳細については、下記URLを参考にしていただくとよいかもしれません。
【10分でマスター】onChangeでフォームの項目をコントロールしよう | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
var table = $("#TableName").val();
var classA = "#" + table + "_ClassA";
var classB = "#" + table + "_ClassB";
var classC = "#" + table + "_ClassC";
var change = classA + ", " + classB;$(document).on('change', change , function() {
var A = $(classA).val();
var B = $(classB).val();
$p.set($(classC), A + B);
})
少し冗長になってしまいましたが、より汎用性は増したのではないかと思います。上記をスクリプトに組み込み、動かしてみましょう。
画面で確認してみる。
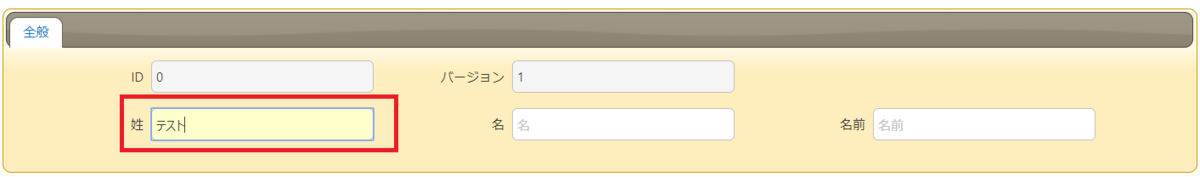
さて、それでは、実際に入力してみましょう。まずは、姓に「テスト」と入力してみます。

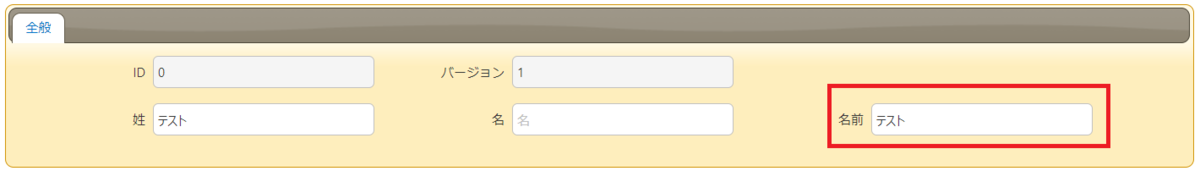
その後フォーカスを外してみると・・・

名前部分に「テスト」が表示されましたね。次は、名に「太郎」と入力してフォーカスを外してみると・・・

名前に「テスト太郎」と表示されました。これはいろいろと応用が利きそうですね。例えば、数値Aに単価、数値Bに個数を入力すると数値Cの合計に数値A×数値Bを表示する、といったことも簡単にできそうです。こちらもぜひチャレンジしてみてください。
まとめ
今回は、項目を連携して別の項目に表示するサンプルを作成してみました。プリザンターはJavaScrptで様々なカスタマイズができますので、ぜひいろいろとチャレンジしてみてください。
それでは、また次回お会いしましましょう。
最後までご覧いただき、ありがとうございました。