こんにちは。
リーデックス小川です。
前回は、状況で設定されているCSSのクラスを設定することで分類が装飾されることがわかりました。今回は、オリジナルのCSSのクラスを設定することで、文字や背景色を変更出来ることを確認したいと思います。
状況で設定されているCSSを確認する
では、まずはどんなCSSが設定されているかを確認します。ブラウザの開発ツールを利用すると、下記のような設定が表示されます。
.status-preparation{
color:#fff;
background:#ff8c00;
padding: 0 5px;
font-weight: bold;
border: solid 1px silver;
border-radius: 3px;}
colorが文字色、backgroudが背景色を設定しています。これを参考に、文字色と背景色を変更してみましょう。設定するスタイルを下記とします。
.item2{
color:#ff0000;
background:#ffc0cb;
padding: 0 5px;
font-weight: bold;
border: solid 1px silver;
border-radius: 3px;}
文字色を赤(#ff0000)、背景色をピンク(#ffc0cb)にとなるように設定しました。 色については、下記のようなサイトを参考頂ければと思います。
CSSを設定する
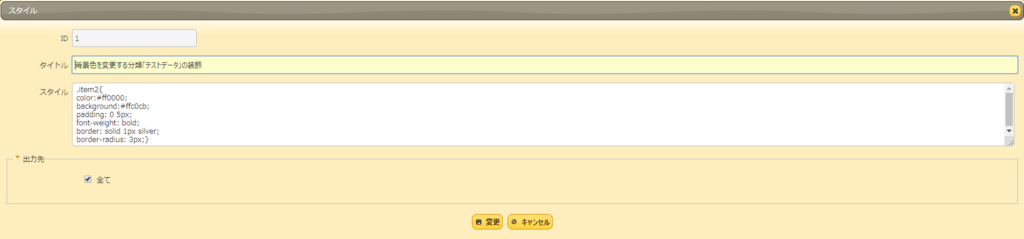
上記を管理画面から設定して見ましょう。管理→テーブル管理から、「スタイル」のタブをクリックし、「新規作成」ボタンをクリックします。

タイトルに「分類「テストデータ」の装飾」、スクリプトに先ほどの値を設定します。出力先はそのまま「全て」で大丈夫です。「追加」ボタンをクリックし、元の画面で「変更」ボタンをクリック、反映させます。
画面を確認してみる
では、画面を確認してみましょう。一覧画面と編集画面を確認してみます。
一覧画面

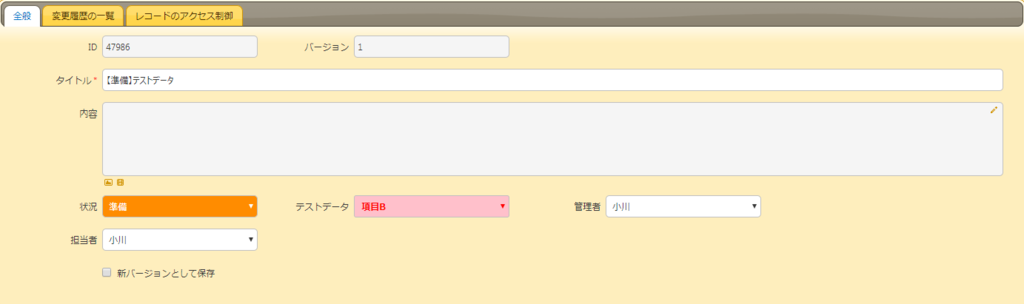
編集画面

いかがでしょうかテストデータの文字色が赤、背景色がピンクに設定されましたね。このように、スタイルを利用することで、簡単に色を変更することが出来るようになります。簡単ですね。その他、文字を太くするなど、CSSでできる装飾はカスタマイズできると思いますので、ぜひチャレンジしてみてください。下記のようなサイトを参考にするとよいと思います。
まとめ
今回のサンプルをコピペし、自分の好きな色へカスタマイズしてみてください。簡単に項目の見た目が変えることができます。
それでは、今回はこのへんで。次回をお楽しみに。
最後までご覧いただき、ありがとうございました。