こんにちは。
リーデックス小川です。
ここ数日で、久しぶりに読書がしたいモードになりました。Kindleやブックオフで目に付いた本を買って読んでいます。ビジネス書が多いのですが、今回はいままではあまり読んでいないジャンルの本も読んでみようと思います。
さて、今回はコメントの表示をボタンで切り替えるスクリプトについて記事にしていきたいと思います。
コメント機能とは?
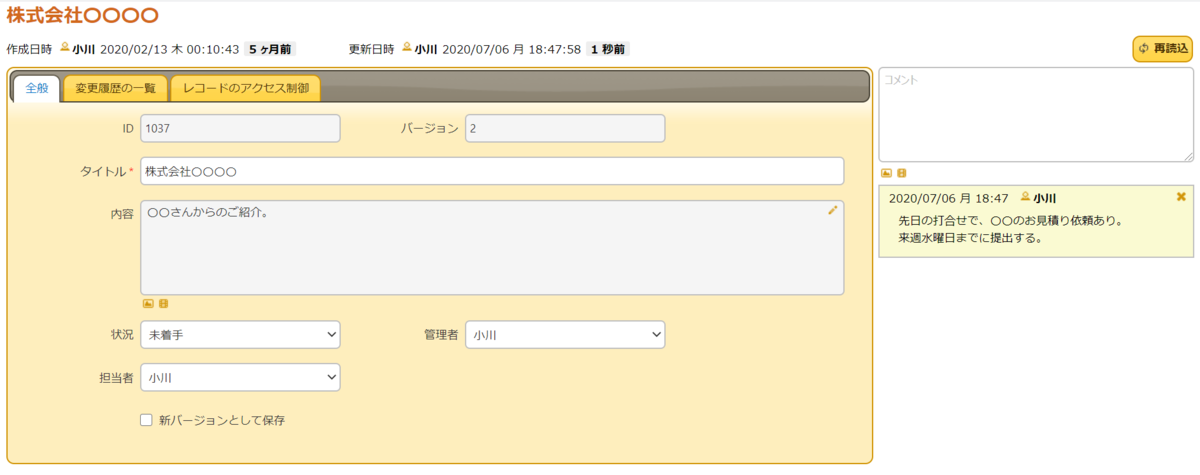
コメント機能とは、編集画面の右側にある、掲示板の様な機能です。

例えば、お客様の情報を登録する顧客テーブルで、コメントに問い合わせ内容の履歴を残すことで、担当者が変わった場合に過去のやり取りについて確認することができるようになります。
ボタンを設置した動作を確認する。
実際にボタンを設置すると、ページ下部に「コメント非表示」ボタンが設置されます。

ボタンの見た目が見栄えが良くありませんが、隣にある「削除」ボタンのHTMLやCSSを参考にしていただくと、同じような見た目に変更することができますので、ぜひチャレンジしてください。
では、「コメント非表示」ボタンをクリックしてみましょう。すると、下記のように右側のコメント部分が非表示になります。

再度、ボタンをクリックすると、コメントが表示されるようになります。今回ご紹介するスクリプトは、表示状態を保存する機能はありません。クッキーなどを利用することで、保存することもできるようになりますので、下記記事を参考にチャレンジしてみてください。
コメントの表示を切り替えるスクリプト
お待たせいたしました。コメントの表示を切り替えるスクリプトは下記となります。下記ソースコードをコピーし、ボタンを表示したいテーブルの「管理」→「テーブル管理」のタブ「スクリプト」に貼り付けてください。
$('#MainCommands').append('<input id="comment_onoff" type="button" value="コメント非表示">'); $('#comment_onoff').on('click',function(event){ if ($('#EditorComments').css('display') !== 'none'){ $('#EditorComments').css('display','none'); $('#EditorTabsContainer').css('width','100%'); }else{ $('#EditorComments').css('display','block'); $('#EditorTabsContainer').css('width','73%'); } });
スクリプトやり方がわからない方は、下記ブログ記事をご参考ください。
まとめ
今回は、コメントの表示をボタンで切り替えるスクリプトについて書いてみました。こちらのスクリプトを参考に、いろいろと応用いただければと思います。
弊社では、スクリプトやスタイルを利用したカスタマイズについてご支援させていただいております。スクリプトについて相談したい、業務を改善のために実現したい機能がある、本記事や過去の記事のスクリプトを応用したい、などありましたら、お気軽にお問合せください。
それでは、今回はこの辺で。
最後までご覧いただき、ありがとうございました。