こんにちは。
リーデックス小川です。
今回は、サイトメニューへのスクリプトとスタイルの追加と、一覧と編集画面の説明が書けるようになりました。特にサイトメニューへのスクリプトとスタイルの追加は念願だった機能でもあるので、かなりテンションが上がりました(笑)。
サイトメニューへのスクリプトとスタイルの追加
それでは、さっそく使ってみましょう。任意のフォルダに移動します。ちなみに、この機能はトップメニューでは利用できないようです。

この画面で、画面右上のメニュー「管理」→「フォルダの管理」をクリックします。すると、以前のバージョンではなかった「スクリプト」と「スタイル」のタブが増えていることがわかります。

使い方は、以前ご紹介した「新機能のスタイル・スクリプトなどを試してみる」に記載がありますので、詳細は下記をご覧ください。
少しだけカスタマイズ
では、少しだけカスタマイズしてみたいと思います。まずは、スクリプト追加をしてみます。下記のようにスクリプトを追加してみてください。

$("#SiteMenu").after('<div>これがコメントになります。</div>');
タイトルは任意、スクリプトに上記を記載、変更ボタンをクリックしてください。
2019/4/4追記:
上記プログラムは、一覧が表示されたときに呼び出されるイベント「$p.events.on_grid_load」で実行するようにしてください。具体的には下記となります。
$p.events.on_grid_load = function(args) {
$("#SiteMenu").after('<div>これがコメントになります。</div>');
}
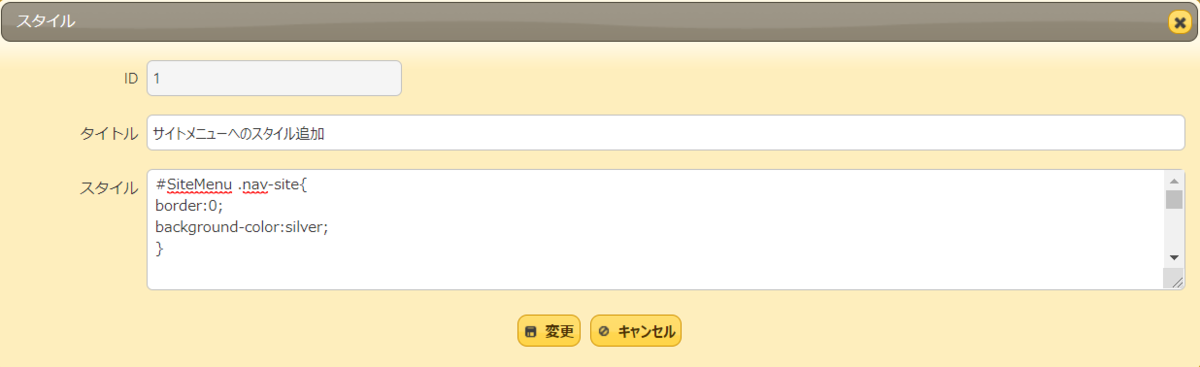
次に、スタイルを追加してみます。

#SiteMenu .nav-site{
border:0;
background-color:silver;
}
こちらもタイトルは任意、スタイルに上記を記載、変更ボタンをクリックしてください。すべて記述した後に元の画面で更新ボタンをクリックしてください。
それでは元のフォルダを見てみましょう。

設定したとおりに、各サイトへのリンクの背景色とコメントが追加されました。
まとめ
今回は、サイトメニューにスクリプト、スタイルを組み込んでみました。トップ以外はJavaScriptやCSSでカスタマイズできることになります。個別にAPIなどと組み合わせて画面を変更できるようになりますので応用範囲が広がりますね!
それでは今回はこの辺で。
最後までご覧頂きありがとうございました。
■参考URL
https://imageinformationsystem.hatenablog.com/entry/2019/04/01/160000