こんにちは。リーデックス小川です。
一覧画面のテーブルのセルに空白がなく、見づらいことはないでしょうか?そこで、CSSを使って見やすくなるようなカスタマイズを行って見ましょう。コピペするだけで使えますので、一度試してみると幸せになれるかもしれません。
では、さっそく試して見ましょう。
デフォルトの一覧画面の確認
まずは、一覧画面をみてみます。

特にセルの上下の隙間がなく、文字の大きさも少し小さいため、少し見づらいかと思います。文字の大きさはブラウザの拡大で変更することが出来ますが、いちいち変更するのが面倒ですよね。
CSSを登録してみる。
そこで、CSSの出番です。上部メニューの「管理」をクリックし、「スタイル」タブを選択→新規作成をクリックしてください。

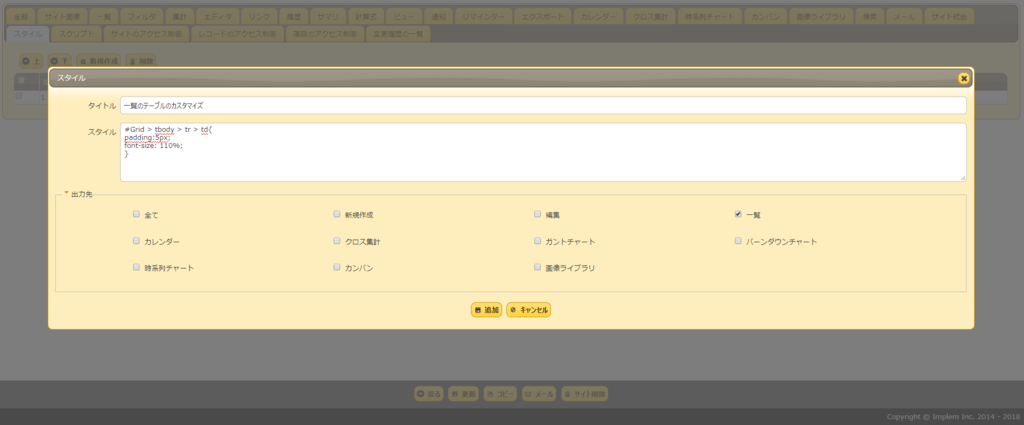
タイトルに「一覧のテーブルのカスタマイズ」、出力先の「すべて」のチェックをはずし、「一覧」を選択します。スタイルには、下記CSSをコピペしてみてください。
#Grid > tbody > tr > td{
padding:5px;
font-size: 110%;
}
簡単に説明すると、1行目はテーブルのセルを指定、2行目は文字とテーブルの空白を指定、3行目は文字のサイズをデフォルトの110%を指定しています。

上記を入力したら、「変更」ボタンをクリックし、元の画面で「更新」ボタンをクリックします。
一覧画面の確認
さて、一覧画面に戻って見ましょう。すると・・・
適用前

適用後

文字の左側と上下に空白ができ、文字も大きくなりました。この画像だとわかりづらいと思いますが、実際に試して見て頂けると見やすくなっていることがわかって頂けると思います。このように、ある程度CSSがわかれば、簡単に見た目を変えることが出来ますので、プリザンターの拡張性の高さがうかがえます。
フォントの大きさを変更するには?(2021/11/24 追記)
デフォルトではフォントが少し小さいかもしれません。フォントの大きさを変えるには、任意のスタイルで下記を設定してみてください。
* {
font-size:12pt !important;
}
全フォントが強制的に大きくなると思います。一覧画面だけではなく、他の画面でも設定可能です。
フォントのサイズによっては、一部の表示がずれてしまう可能性もありますので、ご注意ください。
今回は、CSSを使ってプリザンターの一覧の見た目を変更してみました。百聞は一見にしかず、ぜひチャレンジしてみてください。
最後までご覧いただき、ありがとうございました。